With the video for our 3rd release, we decided to go for a more upfront narrative to compliment the song’s storyline.
This track is a hard-hitting powerhouse, and we set up the visual to reflect its intensity.
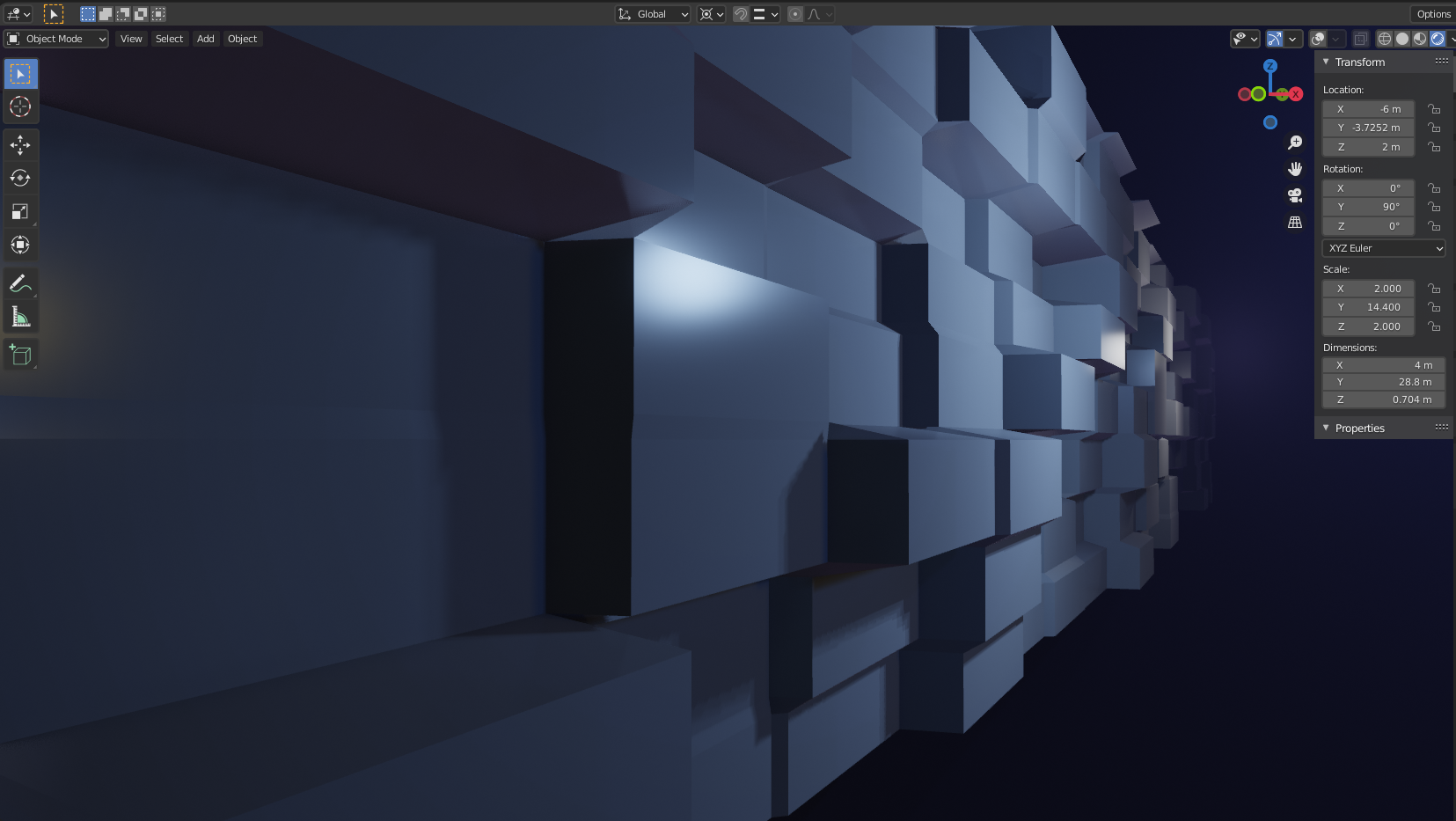
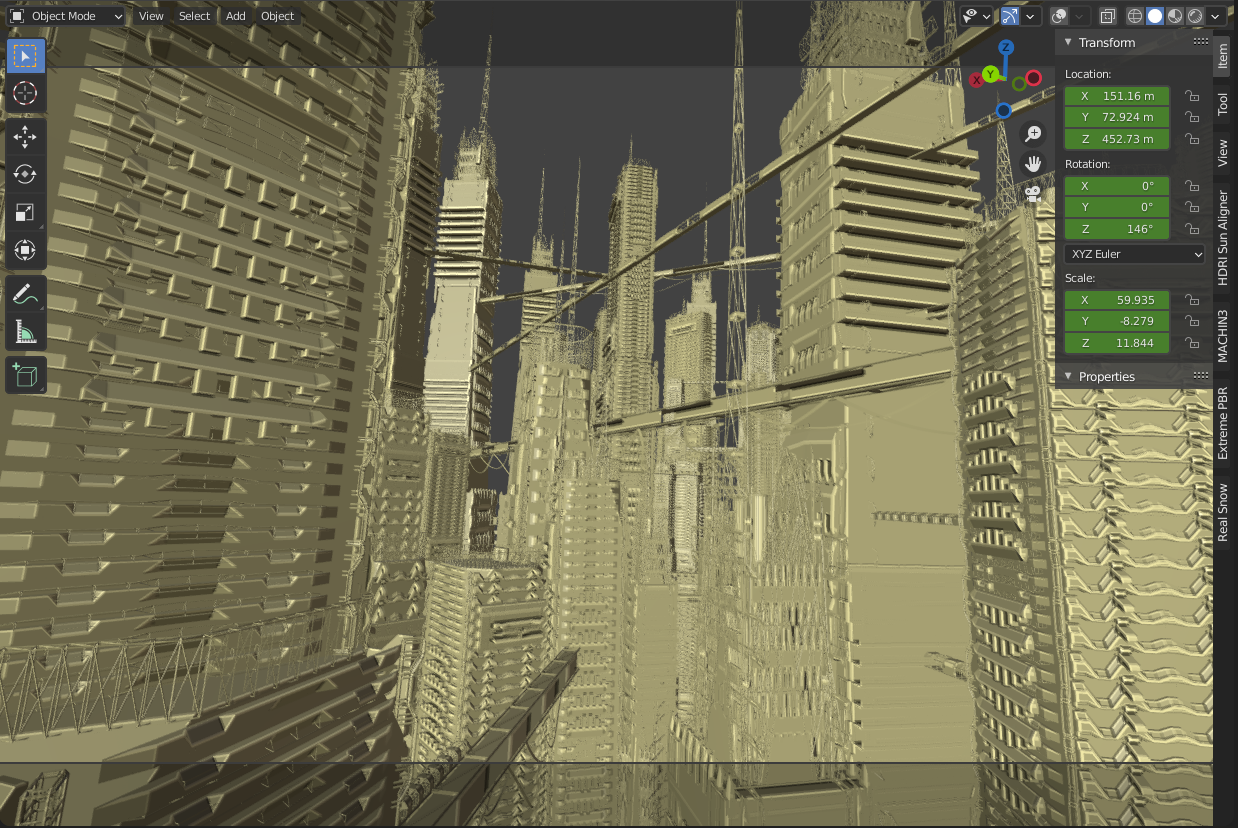
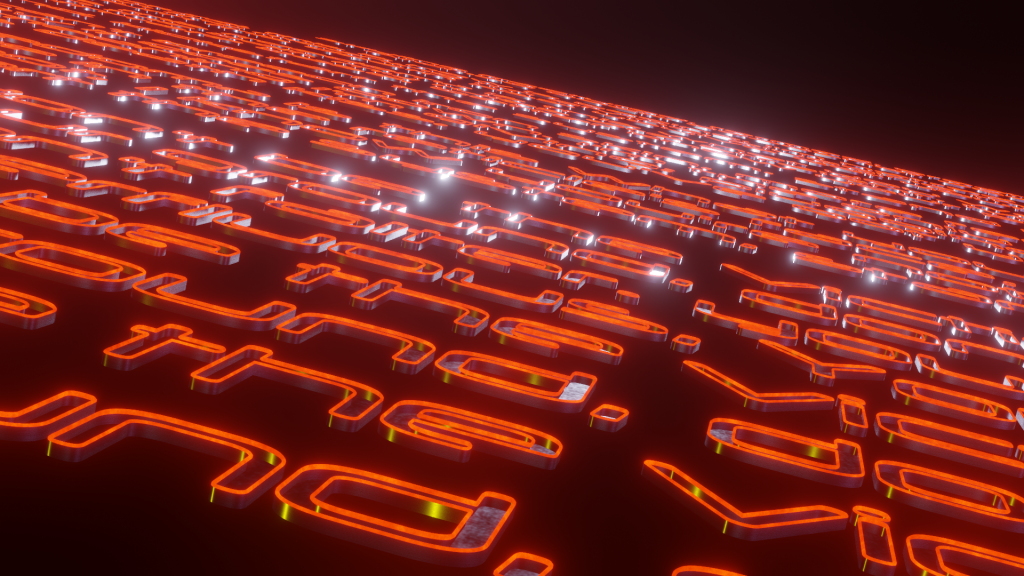
The idea was to create a city and have it appear to be decimated by the threat of the piece.
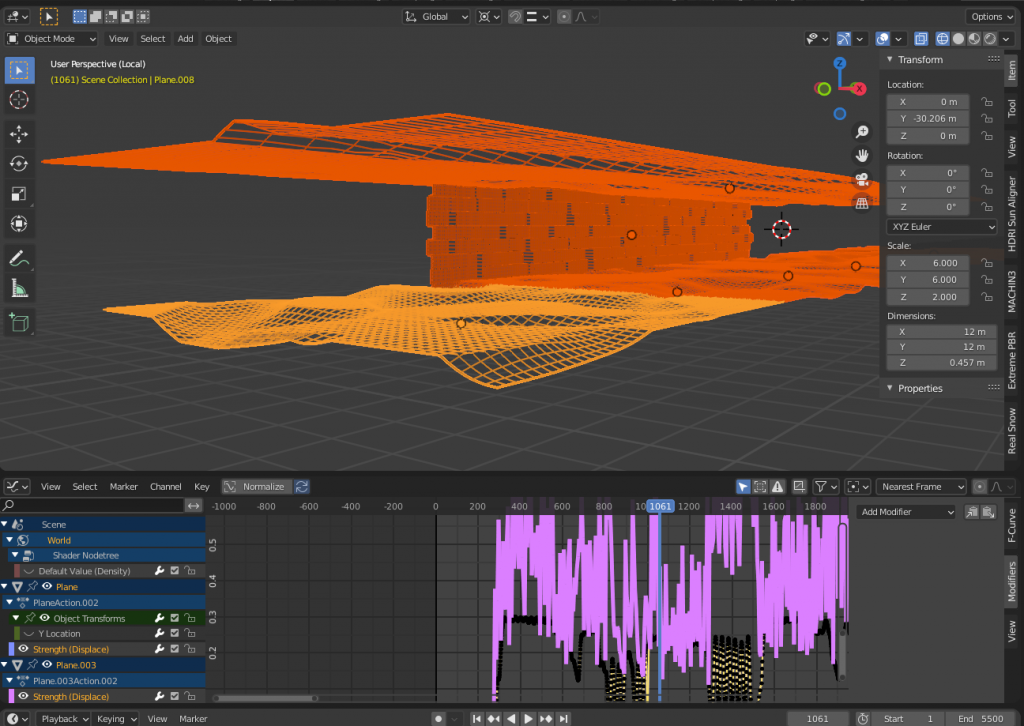
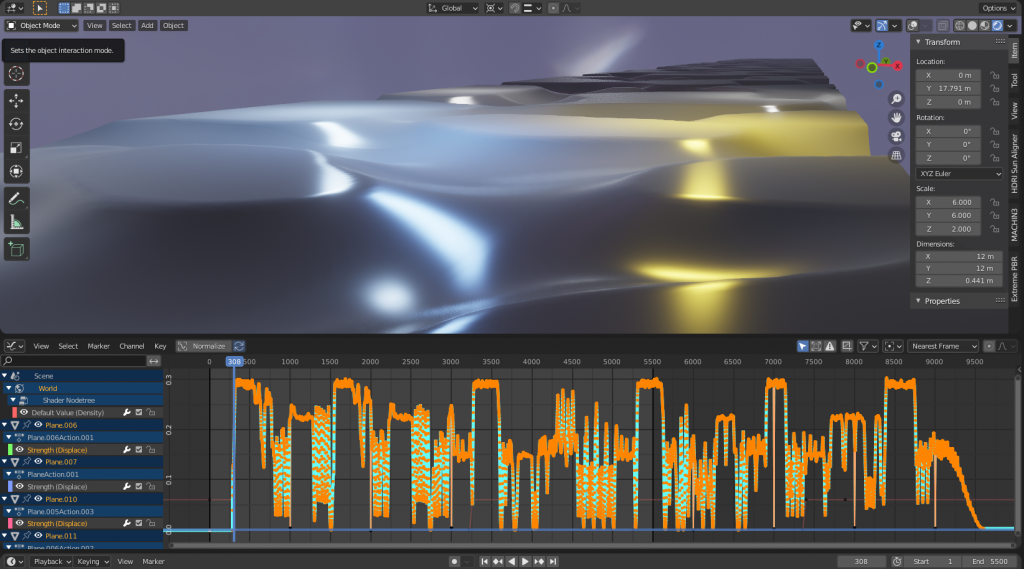
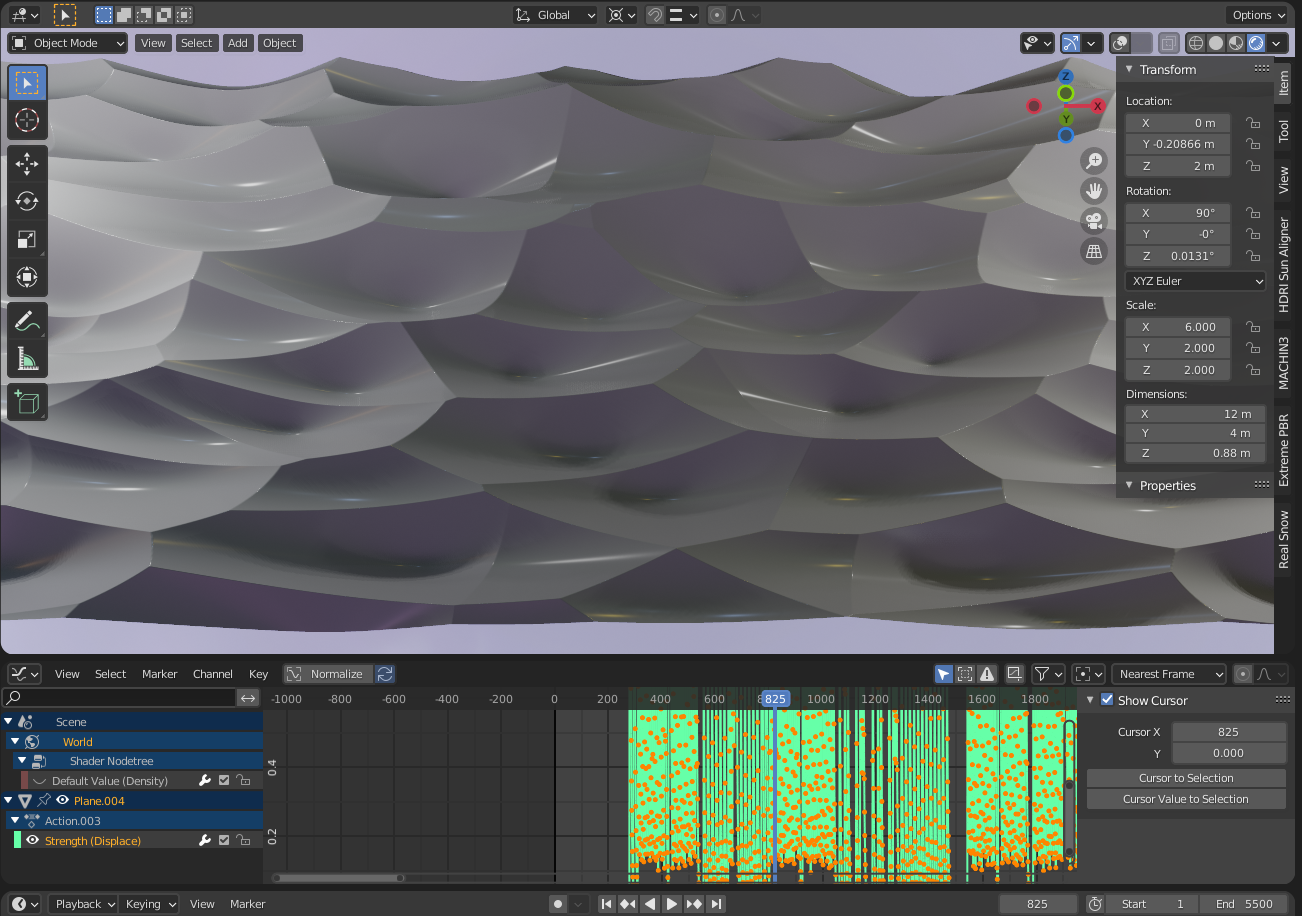
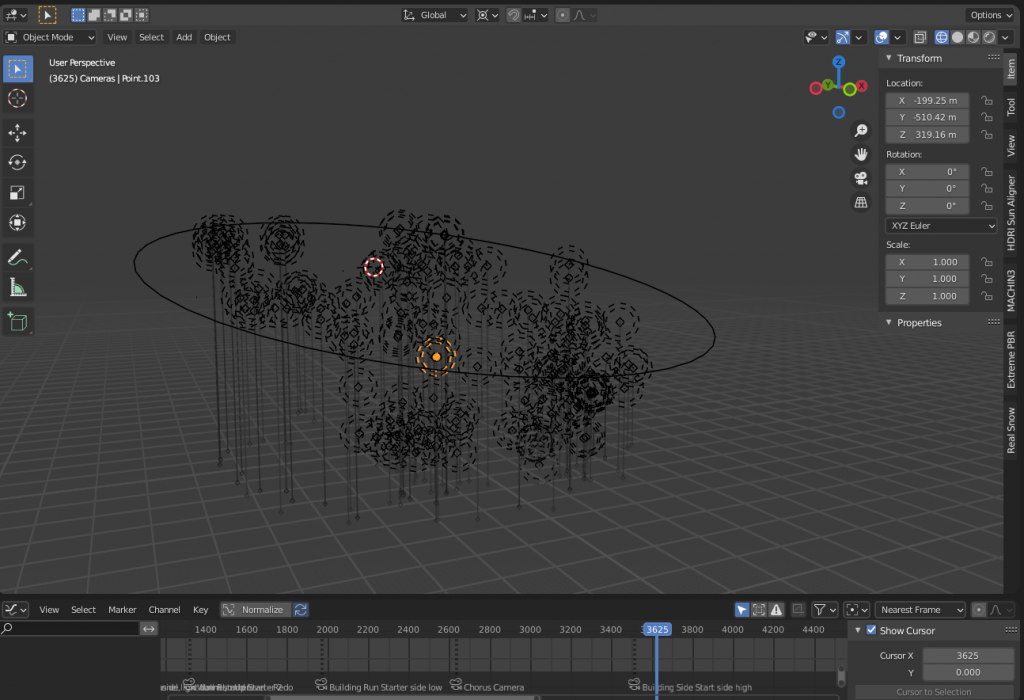
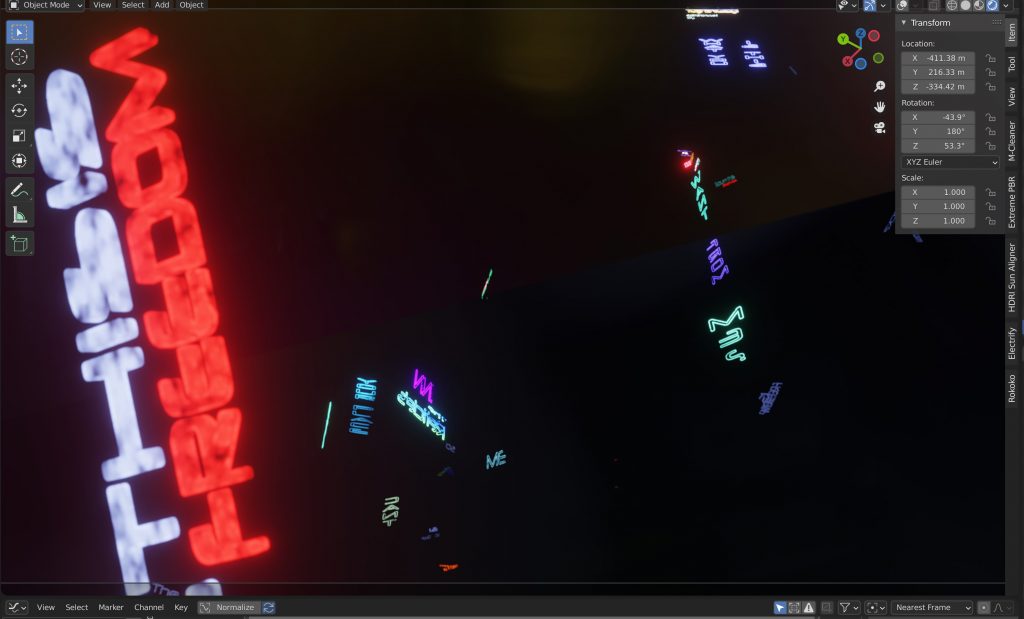
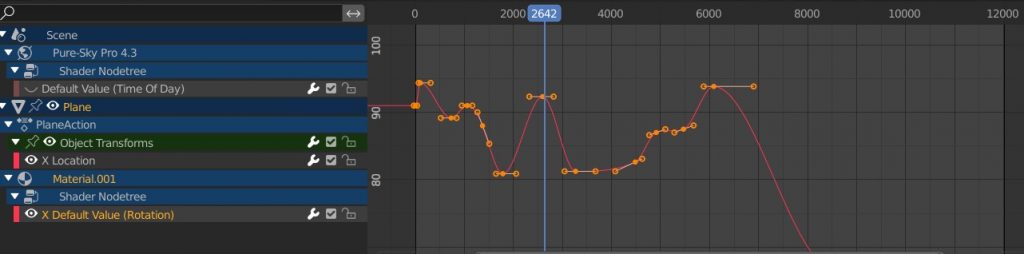
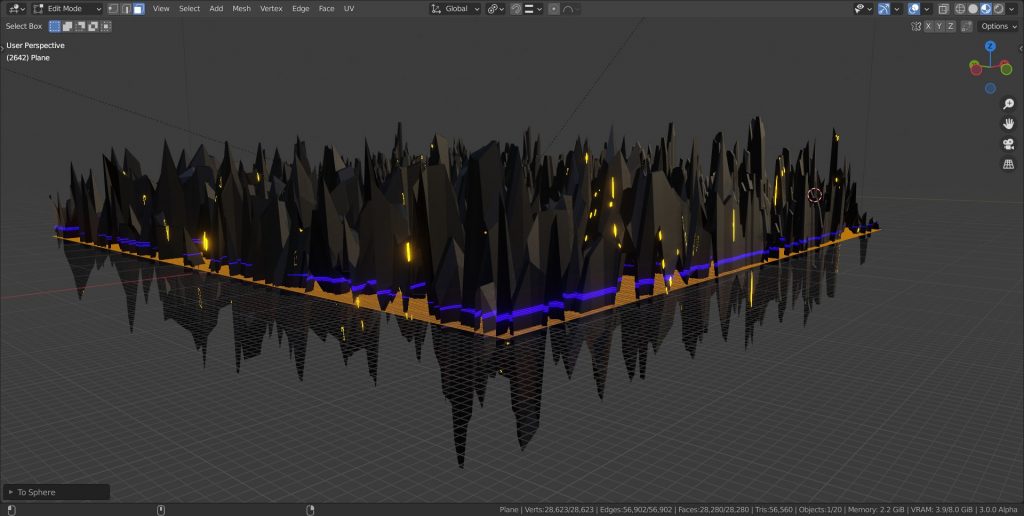
A displacement map was laid out using f-curves to illustrate the appearance of constant motion and destruction (fig.1 and fig.2).

fig. 1 
fig. 2
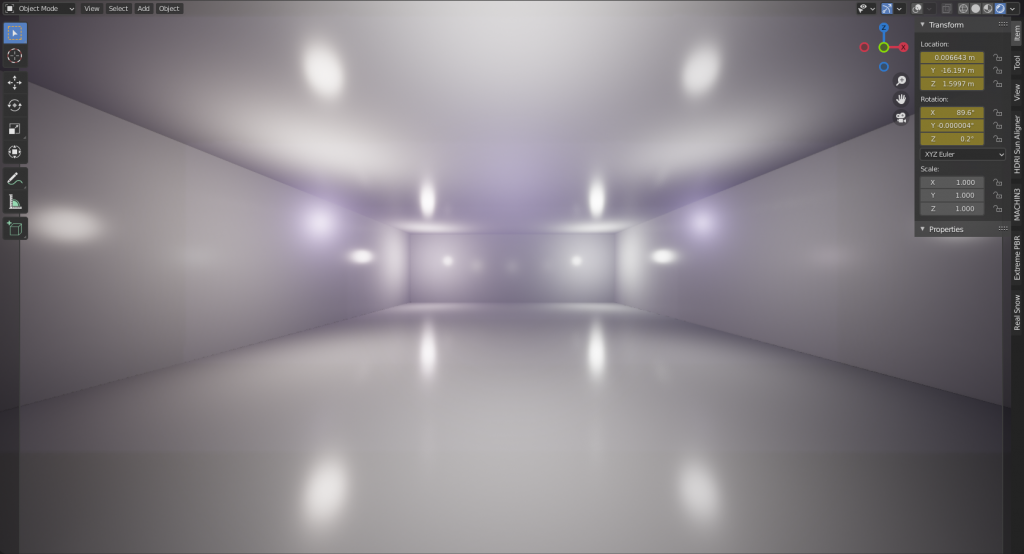
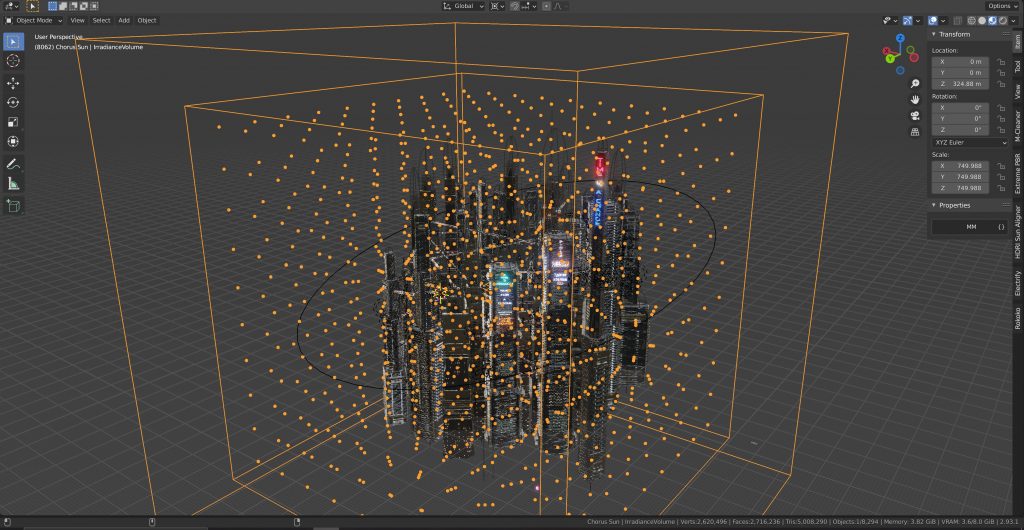
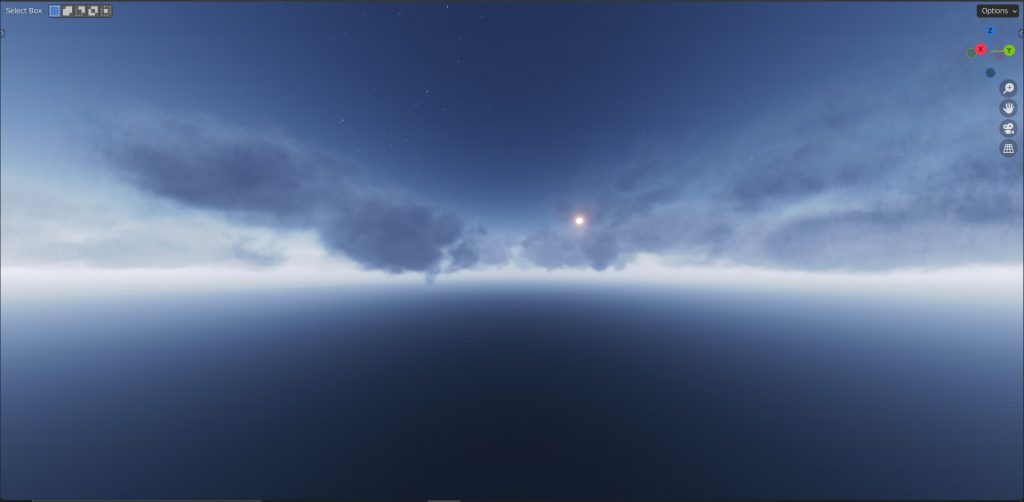
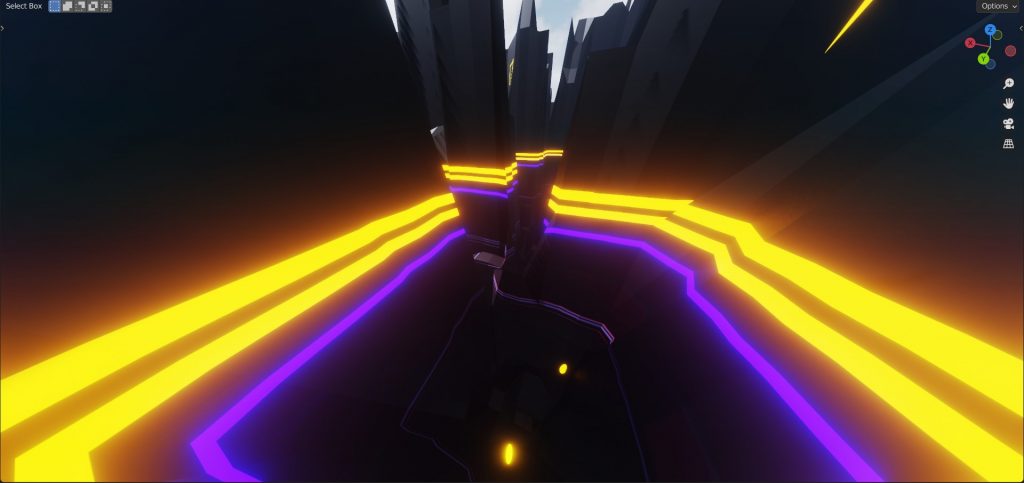
The next step was laying out the volumetrics to make the video feel more layered and provide tangible depth between the camera and the main focus (fig 3).

fig. 3
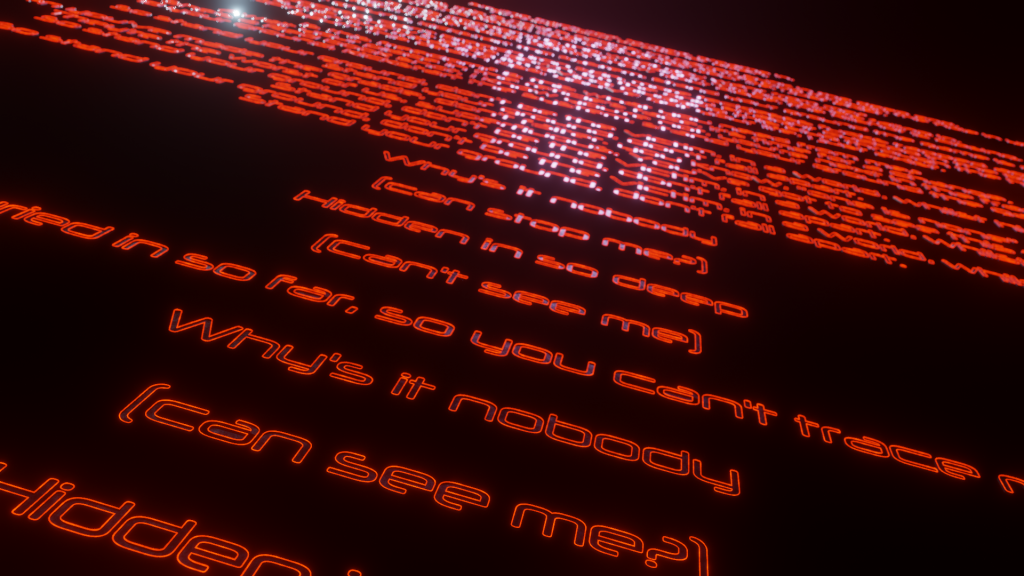
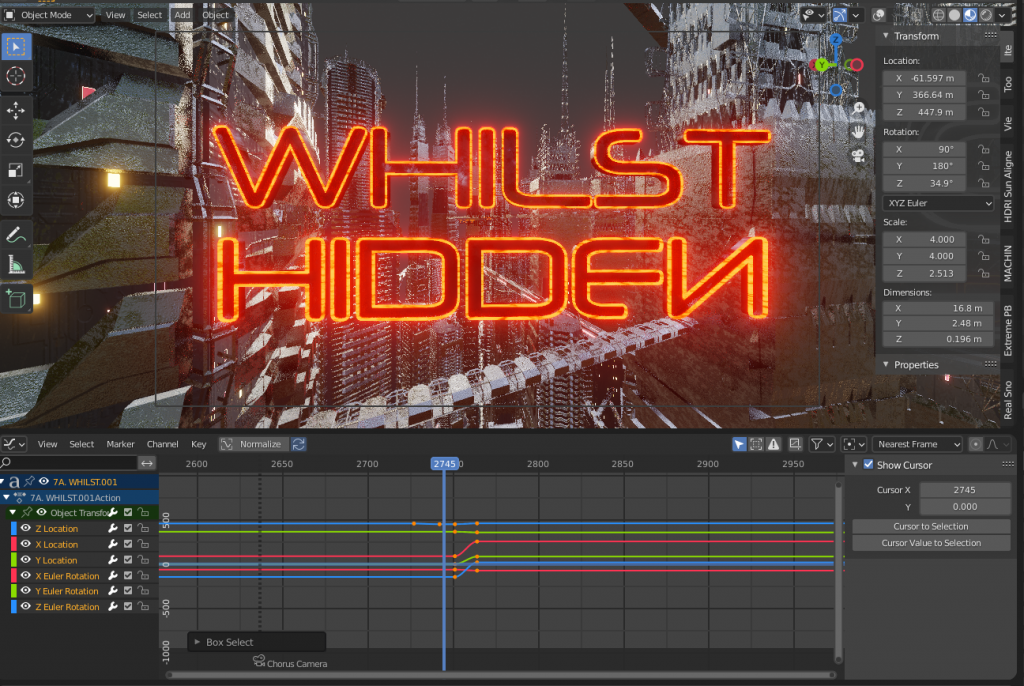
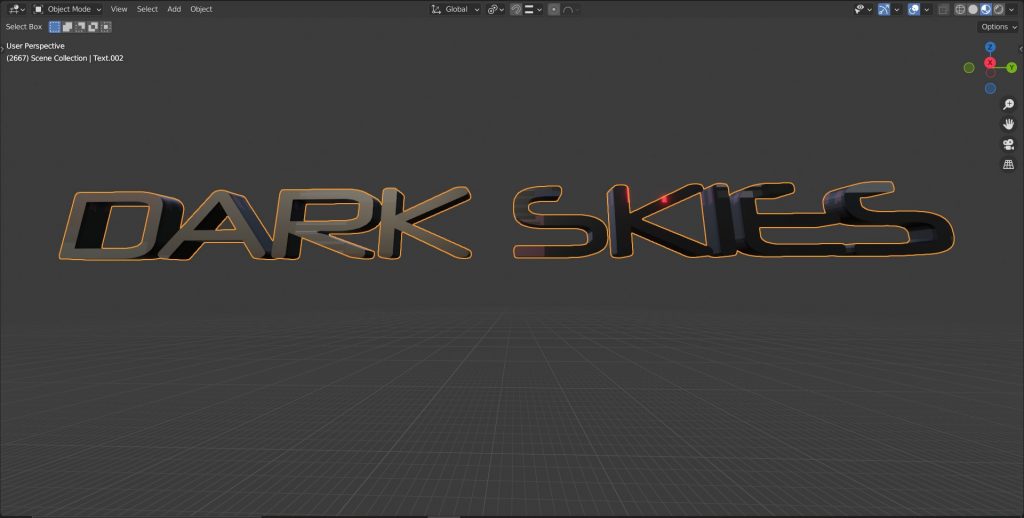
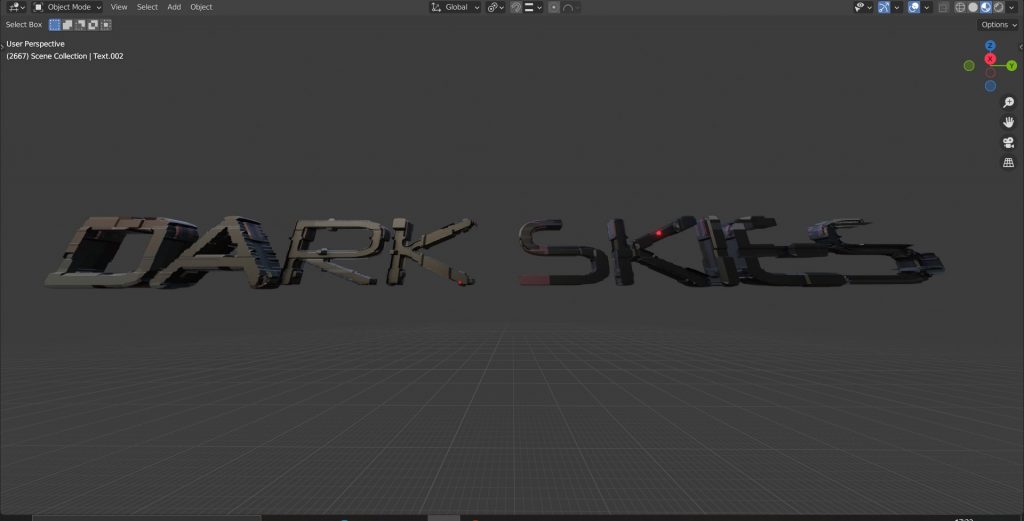
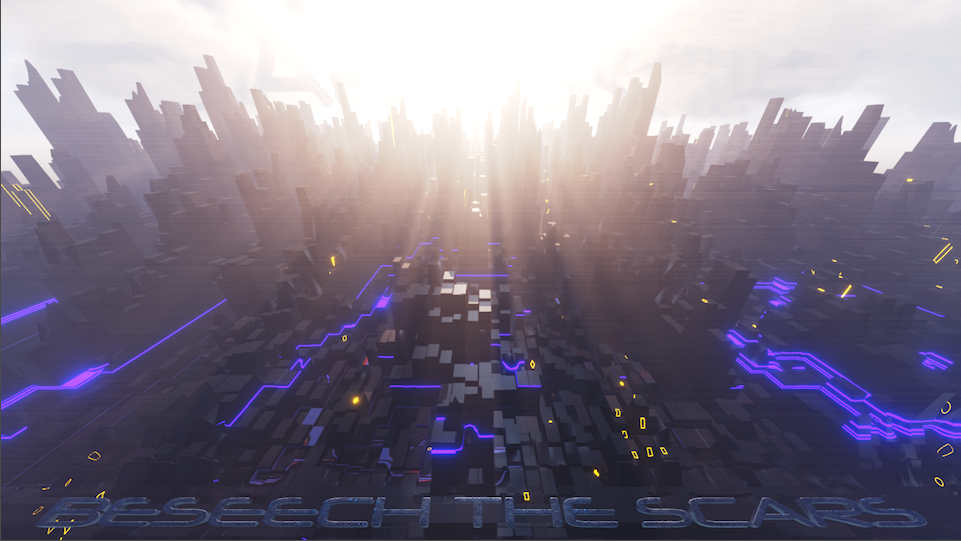
With this complete, it was on to creating the text (fig. 4 & 5)

fig. 4 – New object “text” added. 
fig. 5 – Texture is attached
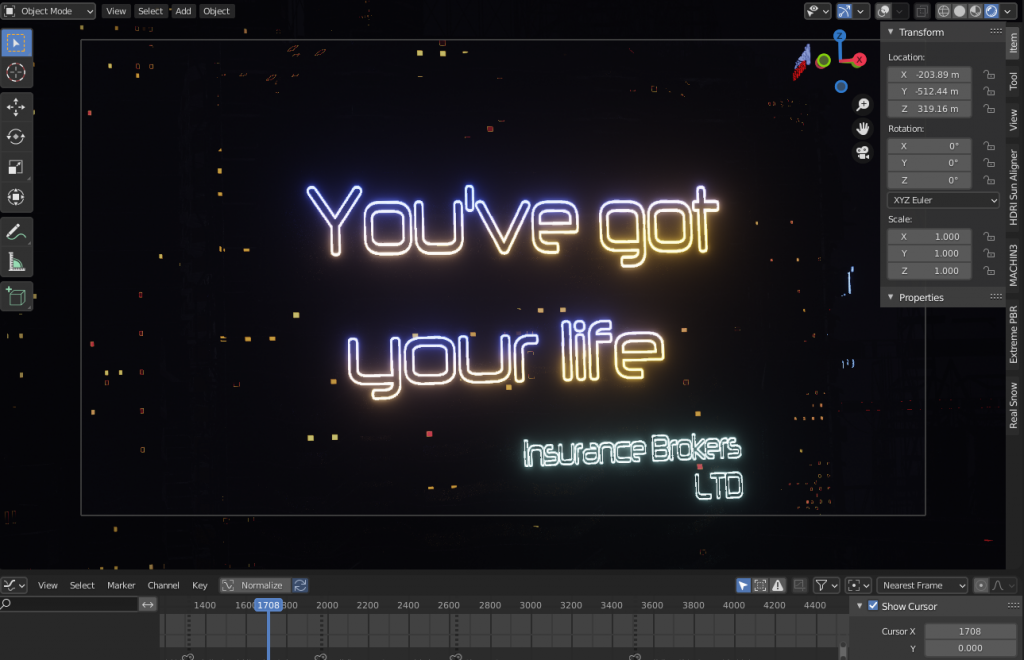
We then textured it and placed it in as the backdrop to our video (fig. 6).

fig.6
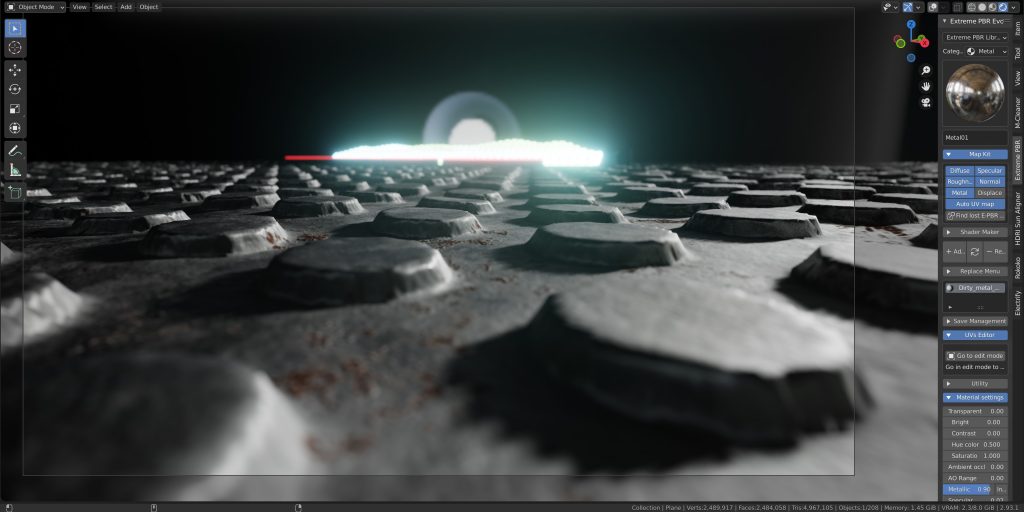
The last step in the initial setup was to add lights, having them sweep through the buildings as if they collapsed when moving forward towards the light (fig.7).

fig.7
This adds the illusion of a mysterious force driving the narrative as well as adding additional action, and a nice cyberpunk feel to the scene.
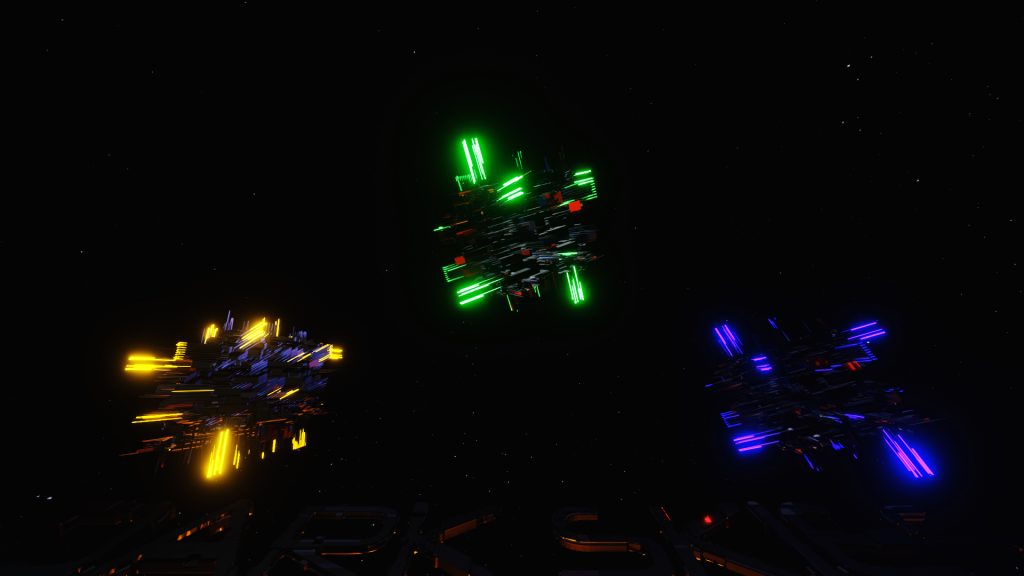
For the chorus, we had the camera lift up through the atmosphere, coming up close and personal to the vessels.
The video needed a break up in theme once the interlude cut in, so we had the camera zoom in close, then tumble down as if we were pulled in and cast from the vessel (fig.8 and fig.9)

fig.8 
fig.9
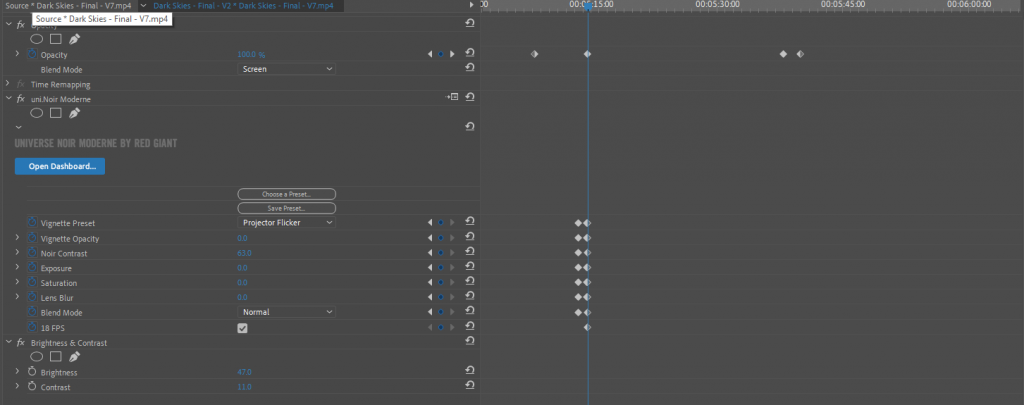
We reintroduced letterboxing to gain focus on the action, then went on to add a slow colour drain to signify the change, adding some effects such as grain filters and an overlay for the scratched-up, aged film look. (fig. 10)
This inserted a passage of time, feeling that the attack continued over a longer period.
The attack then feels relentless.

fig. 10 
fig. 11
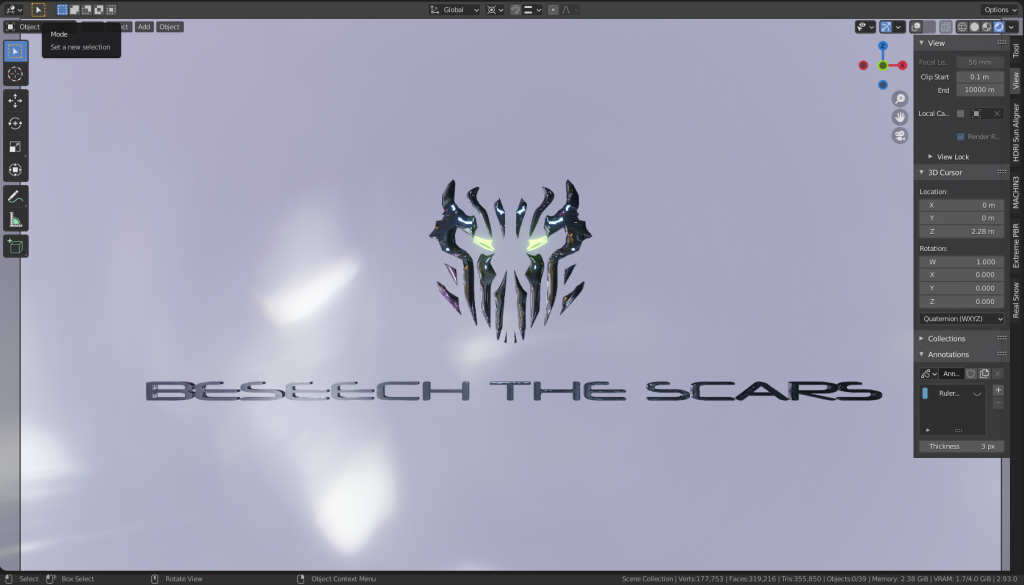
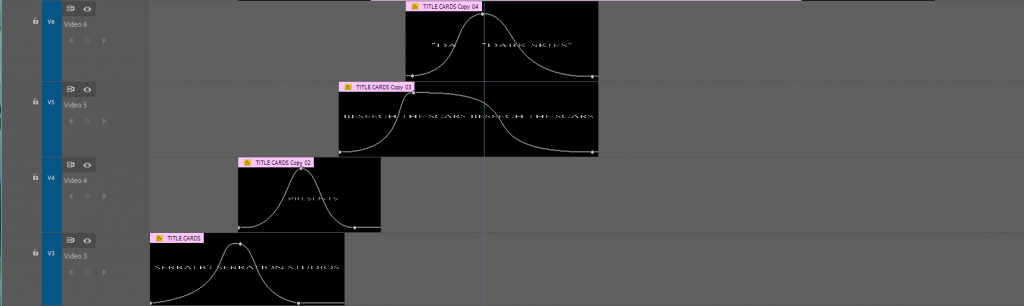
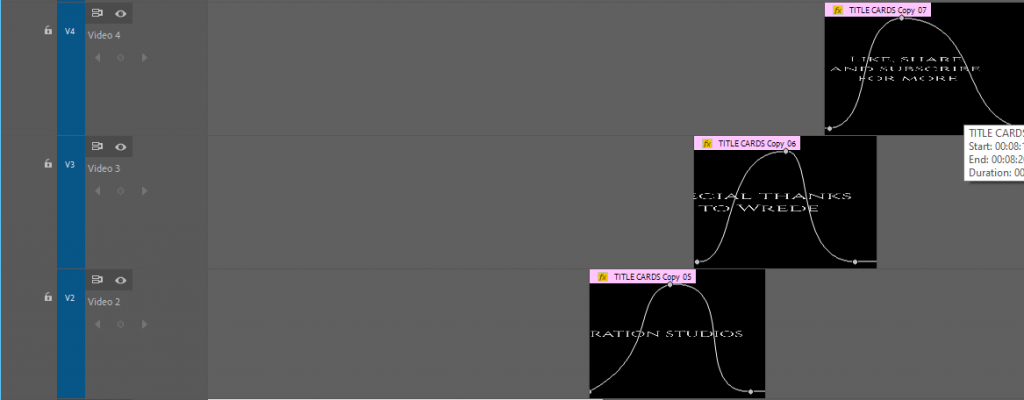
Once this was all complete, we added title cards, beginning and end. (fig. 12 & fig. 13)

fig. 12 
fig. 13
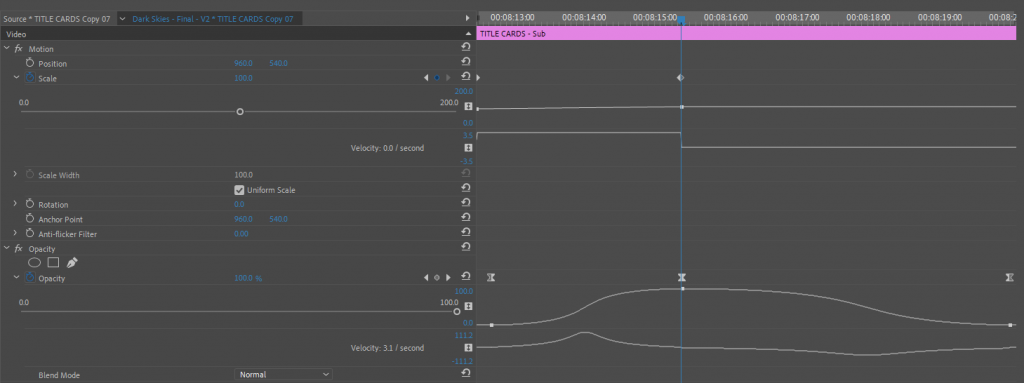
Fade-ins and fade-outs were keyframed along with the titles to give the video a cinematic look (fig. 14).

fig. 14
The final step was to add some gamma correction to the video, to help highlight elements of the terrain, and prevent details from being lost during both light and dark moments.
(fig. 15 & fig. 16)

fig. 15 – Gamma 8 
fig. 16 – Gamma 10
We were then ready to render.
All in all, this is a very complex video to undertake, but the overview has a simplistic feel that doesn’t get too busy for the viewer.
This was another video we enjoyed creating.
The outcome as well as the overall aesthetic is one we found to be both pleasing to the eye, as well as entertaining.